
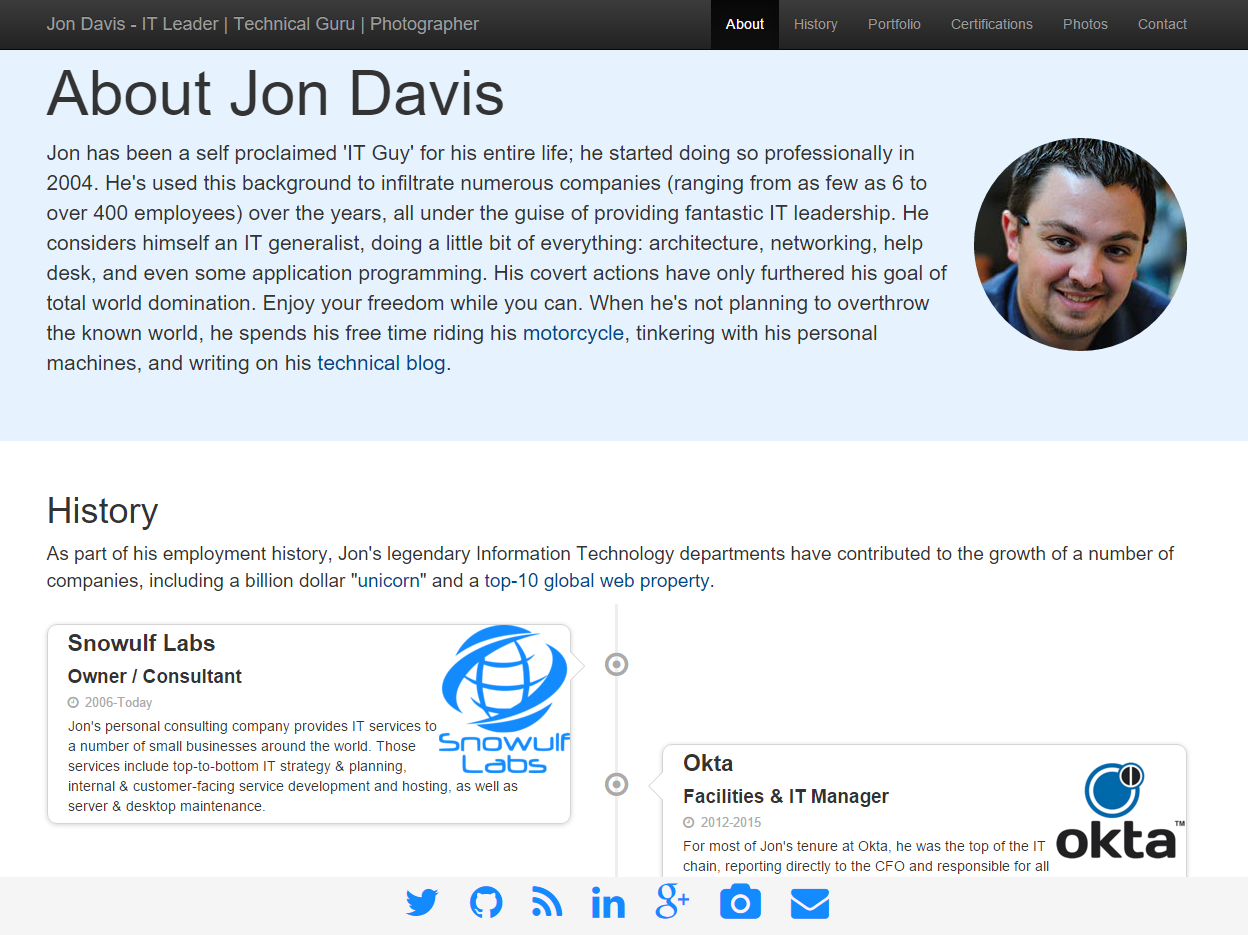
As was mentioned in Monday’s video on Bootstrap Studio, I’ve been spending some of my time learning how to use the Bootstrap framework. For those not “in the know” Bootstrap styles itself as the “most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web”. If you’re building a web-based application today, like I am with FirewaterDB, you’ve most likely run across or used Bootstrap. However as with anything large and massively powerful, Bootstrap is a bit complicated with a non-negligible learning curve. So what better way to learn it than to completely rebuild a site, like JonDavis.name
For avid readers of this blog, you may recall that I
just relaunched JonDavis.name back in Febuary using a template provided by HTML5 Up. Nothing was wrong with these templates as they were modern, open source, and responsive. However you can only re-use and re-skin a template so much. I wanted to includes features and functionality in JonDavis.name that were conflicting with the template I had used, so a rebuild was in order.

Bootstrap provides a lot of functionality, which I’ve only just begun to dig into. However it’s easy to argue that the most important piece of a something like Bootstrap isn’t the power of the framework itself, but the surrounding community. There are dozens of resources to get you unstuck such as dedicated forums and a very active StackOverflow tag. For those who don’t consider themselves designers, there are even more sites offering color swatches and free (and paid) templates. Of course, having a ton of popular and built-in features, like image carousel and grids doesn’t hurt at all either.